最近メインブログのサブドメインやサブディレクトリを使って、サイトを増殖させるのを楽しんでいます。これが想像以上に良くて、まだまだいろんなサイトを作成中です。
ただ、メイン画面に特定の固定ページが表示されるように設定したら、最新記事が最新記事が表示されなくなってしまったので困ってしまいました。

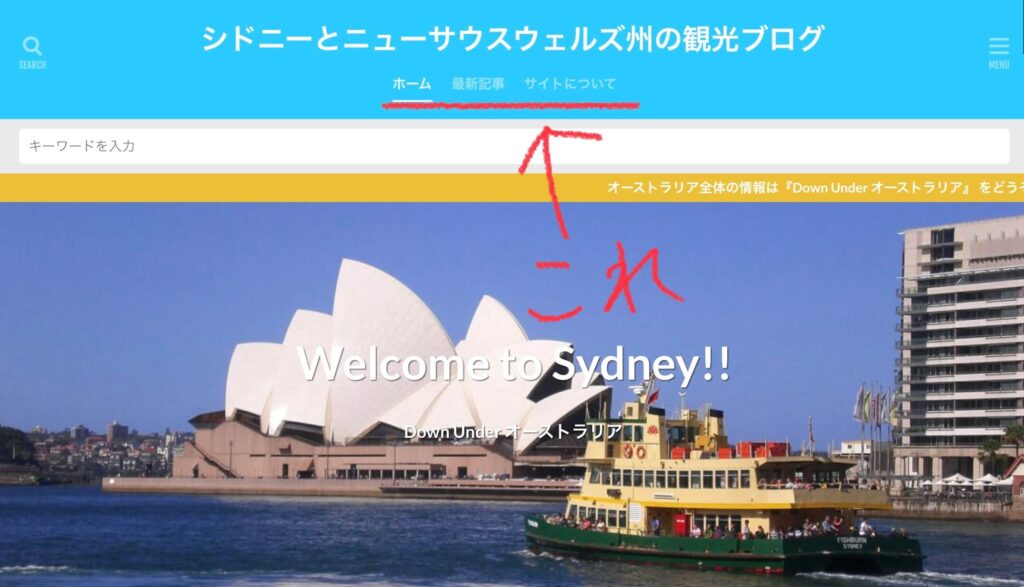
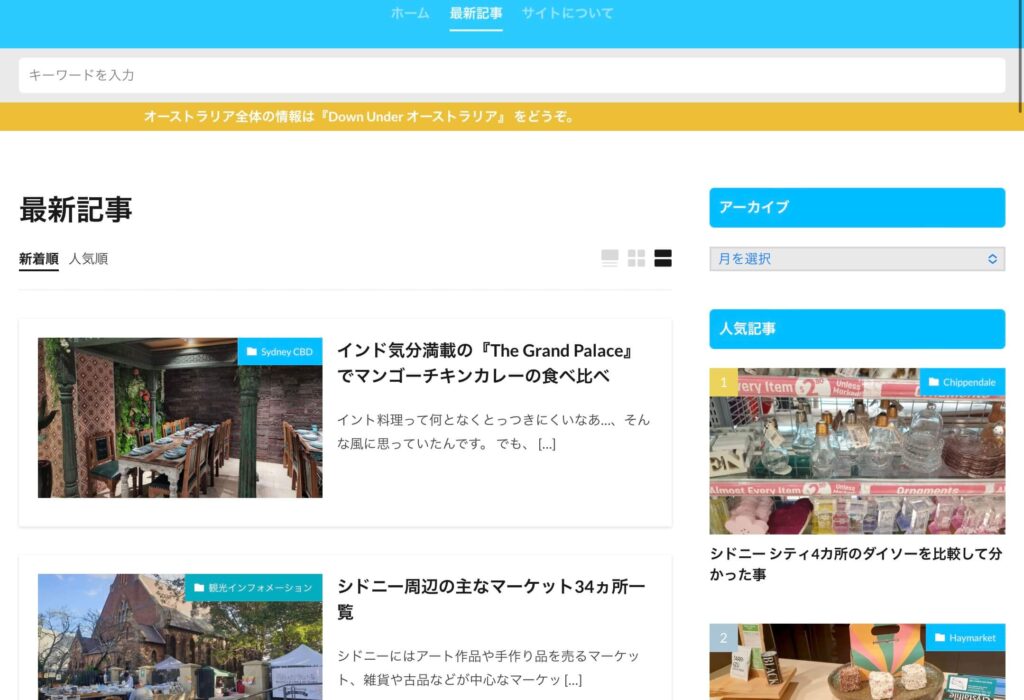
グローバルメニューというのは、こういうやつ↑です。
固定ページはあくまでもサイトを分かりやすく説明するページであって、やっぱり最新記事の表示も絶対必要。
もちろん私の使っている『The Thor』という有料テーマは、機能がたくさんついているので固定ページに最新記事を表示させることは可能です。でもそうじゃなくて、グローバルメニューに表示させたかったんですよ‼︎
すごく悩んでかなり調べてたんですが、実はとても簡単に設定出来たんです。多分、使用しているテーマは関係なく、どのワードプレスでも同じだと思います。(多分ですよ)
固定ページに最新記事という項目を作る

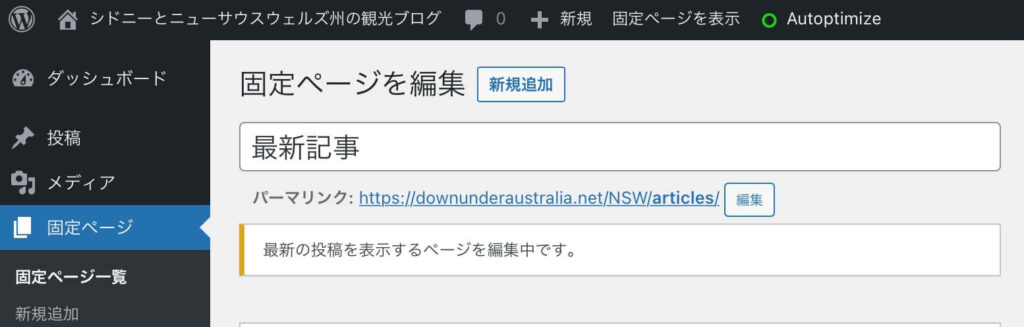
まずは新規で固定ページを作ります。タイトルは何でも良いのですが「最新記事」とか「最近の投稿」などが分かりやすいのではないでしょうか。
好きなパーマリンクも設定したら、本文には何も書かずにタイトルのみで公開してください。
はい、この URL で、最新記事が表示されるようになりました!あっという間です。
こんな感じ↓
https://downunderaustralia.net/NSW/article/
これで準備が出来たので、次はグローバルメニューに反映するように設定します。
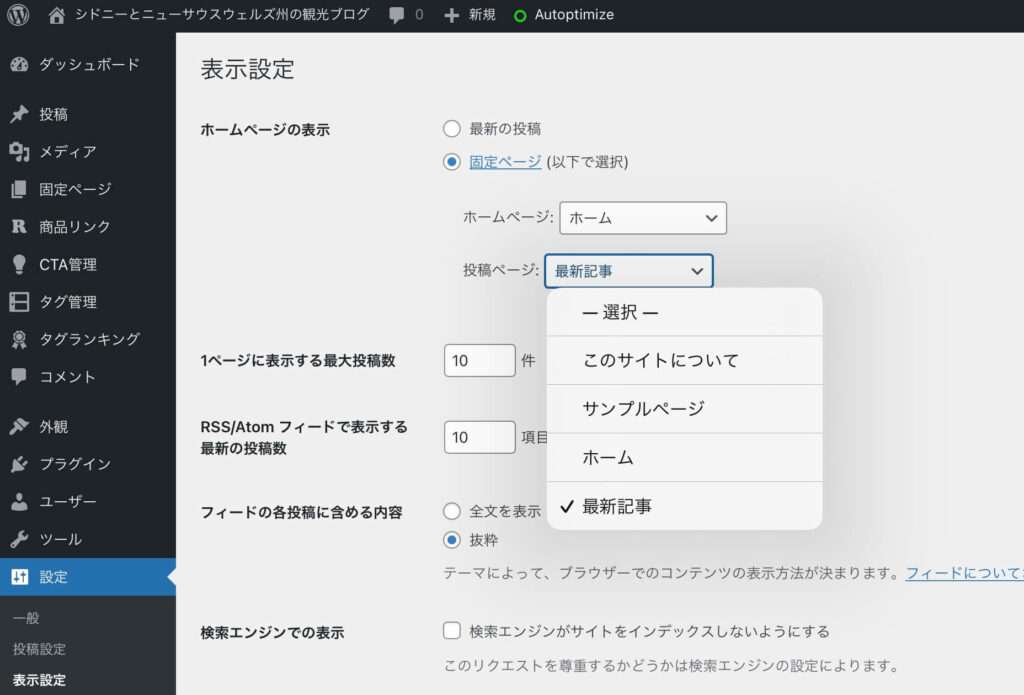
表示の設定

『設定』→『表示設定』と進んだら、『ホームページの表示』で固定ページを選びます。
そして、表示させたい固定ページを選んだら、投稿ページに「最新記事」という項目が出来ているはずなので、これを設定します。これでグローバルメニュー最新記事が表示されるようになりました。
他の項目もグローバルメニューに設定したい場合は『外観』から『メニュー』に入って、普通に設定してくださいね。

完了〜!